React in 2025: Building Modern Apps with Vite - A Developer's Guide
João Vinezof
- •
- 05 MIN TO READ

React in 2025: Building Modern Apps with Vite - A Developer's Guide
🚀 React in 2025: Building Modern Apps with Vite - A Developer's Guide
📖 3 min read | 💻 Intermediate | ⚡ With Code Examples
🎯 Introduction
As we step into 2025, the React ecosystem continues to evolve at a remarkable pace. After 8 years as a full-stack developer and 5 years specializing in React, I've witnessed numerous tools and approaches come and go. When starting a new React project today, developers face many choices: Create React App, Next.js, Remix, or even custom webpack configurations.
While each tool has its place depending on your needs - Next.js for SEO-critical applications, Remix for dynamic web apps, or Gatsby for static sites - there's one tool that stands out for building modern single-page applications: Vite.
🤔 Why Choose Vite in 2025?
Vite stands out as the optimal choice for modern Single Page Applications.
Why? Vite offers instant server start times, lightning-fast Hot Module Replacement (under 50ms), and requires zero configuration for most features. It supports TypeScript out of the box, handles modern React features seamlessly, and produces highly optimized production builds. For a simple SPA in 2025, nothing beats Vite's developer experience and performance.
The key advantages of Vite include:
- Instant server start
- Lightning fast HMR
- True on-demand compilation
- Built-in optimizations
- Rich plugin ecosystem
Small comparison with webpack and CRA (React Create App)
| Tool | Build Speed | Hot Reload | Performance |
|---|---|---|---|
| Vite | Ultra-fast (< 1s for HMR) | Instant, thanks to ESBuild and module caching | Scales well for large projects |
| Webpack | Variable (~5-20s for HMR) | Custom configuration can improve it | Good for small builds, degrades on large projects |
| CRA | Moderate (~5-15s for HMR). | Relies on Webpack internally | Slows down with large projects |
Let's see how easy it is to get started...
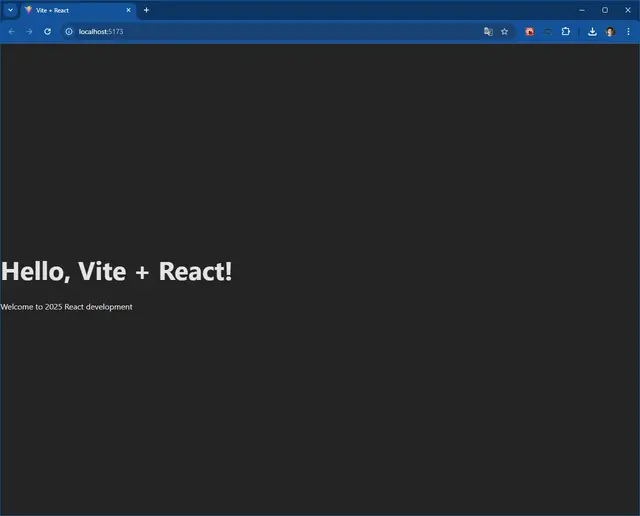
🛠️ Setting Up Your First React Project
Let's create a simple React application using Vite. Open your terminal and follow these steps:
1# npm 7+, extra double-dash is needed:
2npm create vite@latest my-react-app -- --template react
3cd my-react-app
4npm install
5npm run dev
61// src/App.jsx
2import { useState } from "react";
3
4function App() {
5 const [message] = useState("Hello, Vite + React!");
6
7 return (
8 <div className="App">
9 <h1>{message}</h1>
10 <p>Welcome to 2025 React development</p>
11 </div>
12 );
13}
14
15export default App;
16
📝 Conclusion
The React ecosystem in 2025 offers numerous ways to bootstrap a project, but Vite provides an excellent balance of performance, developer experience, and simplicity. Whether you're building a small SPA or starting a larger project that might grow, Vite gives you a solid foundation without unnecessary complexity.
Suggested Posts
All PostsAllAll PostsAllReact Unit Testing: A Complete Guide with Jest & Testing Library - Part 2: Configuring Your React Project for Unit Testing
João
- •
- 08 MIN TO READ
React Unit Testing: A Complete Guide with Jest & Testing Library - Part 1: Unit Tests and Their Importance
João
- •
- 05 MIN TO READ